A unique feature of Zimbra is its extensibility. You can customize functionality for both the frontend UI and the backend with Zimlets. The Zimbra frontend can be extended with JavaScript Zimlets and the backend can be extended with Java extension Zimlets.
This is the last post of a 3-part series to highlight the Zimbra Development Guides created by Barry de Graaff, Channel Evangelist at Synacor.
Barry has written Guides for Zimlet developers (click the Releases tab on github for the PDF versions):
Instead of recreating the Guides on the blog, we are going to summarize them here.
This post focuses on Frontend UI Zimlets.
Zimbra 9 introduces the Modern UI. The Modern UI is fully responsive and based on Preact. Preact is based on React, a framework for building applications on Node JS.
If you don’t know the basics of React, and if you aren’t familiar with ES6 JavaScript and NodeJS, consider taking this online course for the fundamentals you will need: https://www.udemy.com/course/the-complete-react-fullstackcourse/
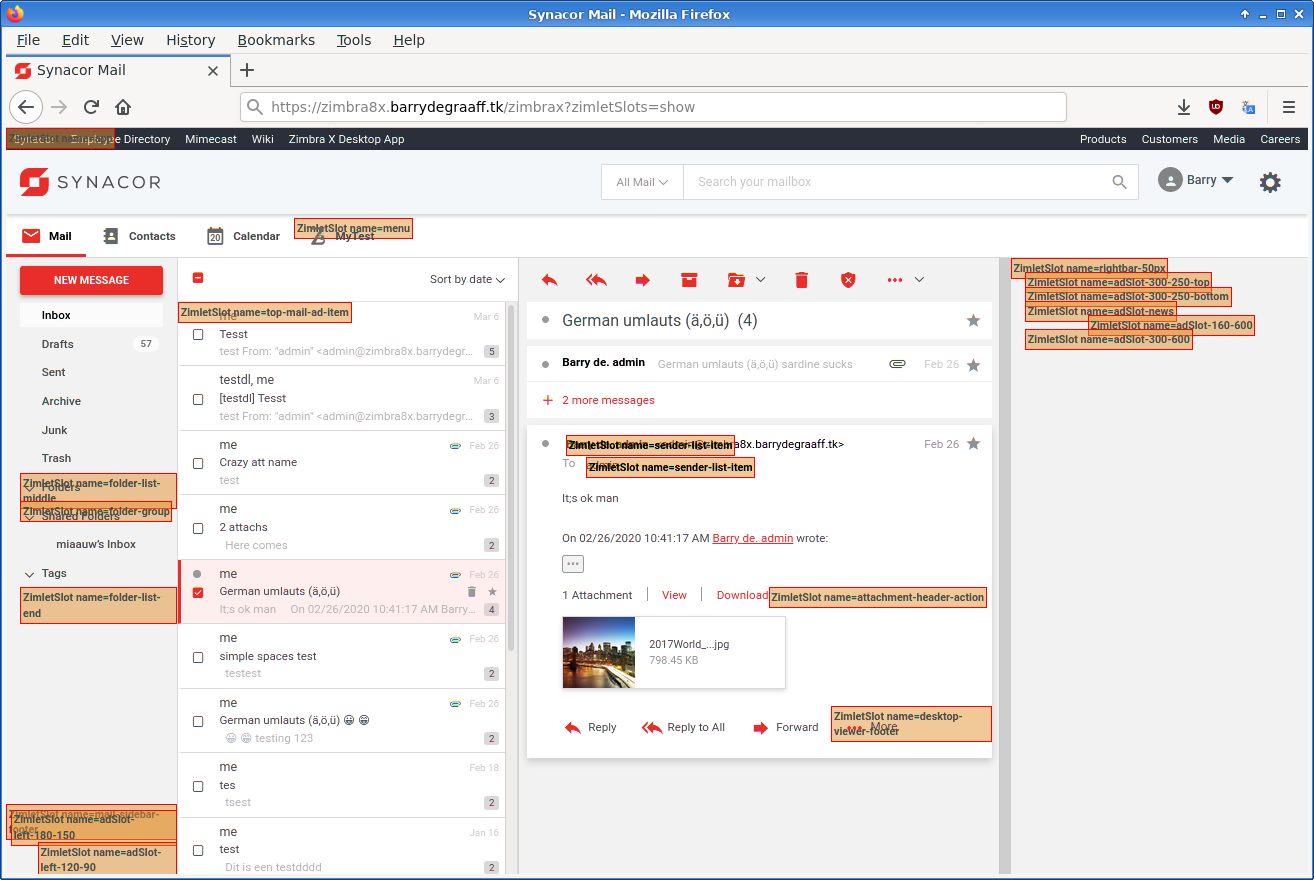
In this snapshot, each area highlighted is a “slot” where you can add a Zimlet to the Zimbra Modern UI.
In the Zimbra Frontend Zimlets Guide, Barry gives you all the info and steps to create the mytest Zimlet. The mytest Zimlet:
- Creates a new tab in the UI
- Creates a More menu item
- Shows a modal dialog
- Shows a toaster notification
- Redirects users by clicking a link
Prerequisites
To follow the steps in this Guide, you need:
- A Zimbra test server that is accessible over SSH. You can set this up in a Virtual Machine in the cloud or you can install it on your local computer inside VirtualBox/KVM/Parallels etc. If you decide to set it up on your local computer you need at least an i5 with 16GB of RAM and a SSD.
- Zimbra Network Edition version 9 or higher. Make sure to install the latest patches. You can find instructions on how to install patches at https://wiki.zimbra.com/wiki/Zimbra_Releases
- To deploy the Mytest extension created in post 1 of this series/in the Zimbra Backend Zimlets Guide.
What’s Next?
If you are already a Java developer, head over to the github site to get started. If you want some more information before deciding about creating your own frontend Zimlet, here is an overview of what is included in the Zimbra Frontend Zimlet Guide:
- Deploy the Mytest extension
- Enable mulitpart/form-data on Zimbra
- Deploy the Zimlet sideloader
- Install Zimlet CLI
- Zimlet CLI
- Create the mytest Zimlet
- Sideload the mytest Zimlet
- Set up Visual Studio Code
- Dependencies and shims
- Gotchas
- Analyzing the Zimlet
- Zimlet index.js
- More menu
- Zimlet tab
- Packaging for production
- Use a trusted SSL certificate for Zimlet CLI
- Use Zimlet CLI templates from Bitbucket, Gitlab and others
- Further reading
Each section includes step-by-step instructions, screen snapshots, code examples, etc. Everything you need to create the Mytest Zimlet and get started developing your own frontend Zimlets.
Thanks,
Your Zimbra Team


Comments are closed.