Round 1 covered Firefox 2 vs 3RC1 and the results were much easier to predict and extrapolate, but it wasn’t the same for Internet Explorer 7 vs 8b. In the heavy weight division IE7 is often compared to a 500-pound gorilla, but could Microsoft convince it to go on a diet for IE8?
|
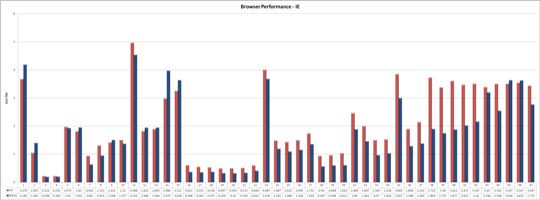
Once again we used a customized OpenQA Selenium setup to calculate time-taken rendering a page after clicking a particular button/link; across the same set of saved actions such as logging in, composing and viewing messages, navigating around various folders, switching between our many apps, and even changing options as done on Firefox. And IE7 connected a hard blow right off the bat. |
 |
It’s good that Microsoft finally realized that people were tired of switching between Internet Explorer and a separate development environment such as IEWatch or Visual Studio and polished up their debug tools for JavaScript, CSS, and HTML. (We’re gonna cover our favorites from Firebug & Charles to Eclipse, IntelliJ, & GDB later.) They also included more ways to give feedback and track feature requests for this beta period as opposed to last time. IE8b contains sparse CSS3 support, but finally complete HTML4 adherence – though we’re rounding on HTML5, and CSS2.1 compliance isn’t new – it was even aimed for IE7 but ended up sub-par. As far as I can tell most of the JavaScript rendering speed reported by others have been because of DOM enhancements (how you store meaningful amounts of client-side data in a persistent and secure manner) rather than the stated JavaScript the engine overhauls. Either that or it just took so long to warm up for a noticeable kick in our tests.
Granted IE8 is farthest out, so hopefully that gives Microsoft time to refine their closed source browser. Don’t get me wrong IE8b is an improvement; but we’re rounding on GA release of Mozilla Firefox 3 next week, while Apple pushed Safari 3.1.1 into OS X 10.5.3 and already has a game-plan for Safari 4, so Internet Explorer better step up the training regiment.
*Test machines were running AMD Opteron 1.8GHz Dual-cores with 2GB RAM against ZCS 5.0.6 GA RHEL4. As always performance will vary based on system configuration, network connection, and other factors like account data and preferences.

Comments are closed.