In this article, you will learn how to configure Custom Link Configuration Zimlet. This article is targeted to system administrators who are interested in adding custom links that redirect end users to external sites from Zimbra Modern UI.
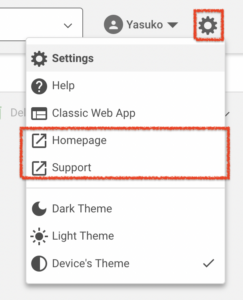
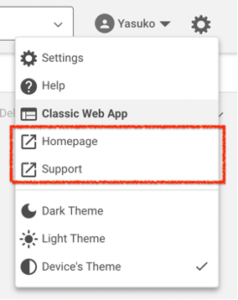
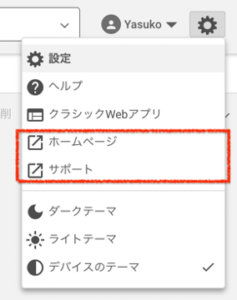
While the Modern UI already has a functionality to set custom external links (you can put links above the toolbar), this Zimlet offers an alternative approach. You can insert custom menu items within the gear icon dropdown menu; and end users can jump to any site, such as organization-specific resources or tools.
Key features of this Zimlet include:
- Support for adding multiple custom links.
- Ability to configure link labels in various languages.
This Zimlet provides a convenient and customizable way to integrate essential external links directly within the Zimbra Modern UI.
Installing
As root, install the package:
RedHat
yum install zimbra-zimlet-external-setting-linksUbuntu
apt install zimbra-zimlet-external-setting-linksConfiguration
Step 1. Edit the config file $HOME/zimlets-deployed/zimbra-zimlet-external-setting-links/config_template.xml
A. To add a single link, follow the below format:
<global>
<property>
label :: <Display name for link>
url :: <Actual link URL>
</property>
</global>
Where the label key is the display label of the link, and the url key is the actual URL of the link. Make sure to set the key (label or url) and value pairs on separate lines since the line breaks are used as a delimiter.
Example:
<global>
<property name="home">
label :: Home
url :: https://www.zimbra.com
</property>
</global>
Note 1: the name attribute in the property definition is optional. The value of the name attribute should be unique, but you can also omit this as well entirely.
B. To display the link label in different languages when the relevant languages are enabled, just append the language code in from of the label property separated by an underscore “_”:
<global>
<property>
label :: <Display name for link>
label_fr_CA :: <Display name for link in French language>
label_ja :: <Display name for link in Japanese language>
label_ar_AE :: <Display name for link1 in Arabic language>
url :: <Actual link URL>
</property>
</global>
Example:
<global>
<property>
label :: Home
label_fr_CA :: Page d'accueil
label_ja :: ホームページ
label_ar_AE :: الصفحة الرئيسية
url :: https://www.zimbra.com
</property>
</global>
C. Similarly, you can add multiple links as well:
<global>
<property>
label :: <Display name for link1>
label_fr_CA :: <Display name for link1 in French language>
label_ja :: <Display name for link1 in Japanese language>
label_ar :: <Display name for link1 in Arabic language>
url :: <Actual link1 URL>
</property>
<property>
label :: <Display name for link2>
label_fr_CA :: <Display name for link2 in French language>
label_ja :: <Display name for link2 in Japanese language>
label_ar :: <Display name for link2 in Arabic language>
url :: <Actual link2 URL>
</property>
</global>
Step 2. After editing the file, apply the changes using the following commands:
su - zimbra export LC_ALL=en_US.UTF-8 zmzimletctl configure $HOME/zimlets-deployed/zimbra-zimlet-external-setting-links/config_template.xml zmmailboxdctl restart
Here is the example of multi labels, multi languages custom link.
Note 2: To get the corresponding locale codes for each language, run below the soap commands in the CLI:
su - zimbra zmsoap -z -t account -m admin@`zmhostname` GetAvailableLocalesRequest
The output of the above command will include an id property present for each language.
It is the locale code which you need to append to the label key separated by underscore symbol.
Example: label_ja for the label text in Japanese.
Note 3: At least one label key and one url key are required in each <property> definition.
Note 4: If the configured URL has any special characters (e.g. & < > " '), make sure to either escape them or wrap them with <![CDATA[]]> so that the xml format stays valid.
Example:
<property>
label :: Zimbra's support link
url :: <![CDATA[https://test.com/19991?value=true&id=123456]]>
</property>
Note 5: Do not include the double colon symbol anywhere else other than in between the key and value as it is being used as separator.
Note 6: Please keep backup of the original config file and your additional entries which you have added before upgrading the Zimlet configuration.




Could we set this to domain specific only instead of global?