Hi Zimbra Customers, Partners & Friends,
This Zimlet lets administrators change the behavior of navigation buttons in Zimbra’s Modern UI.
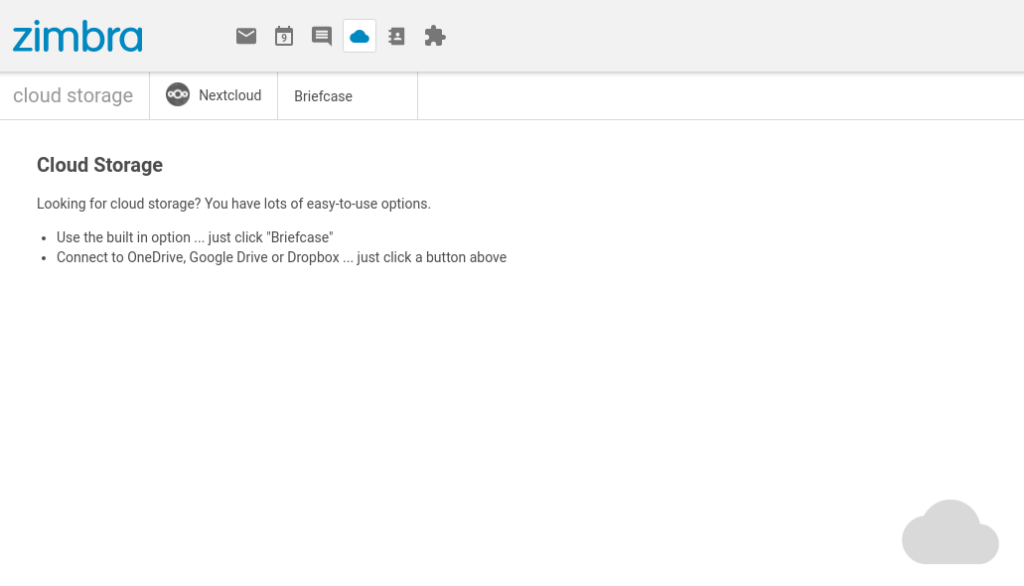
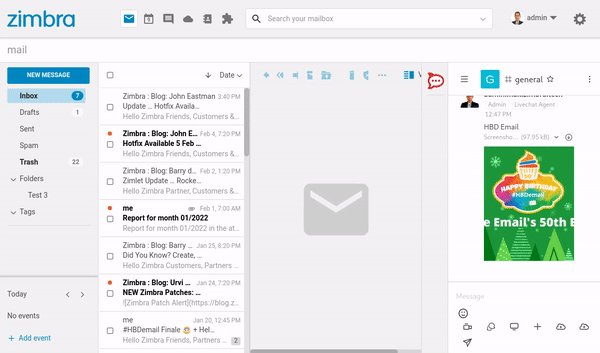
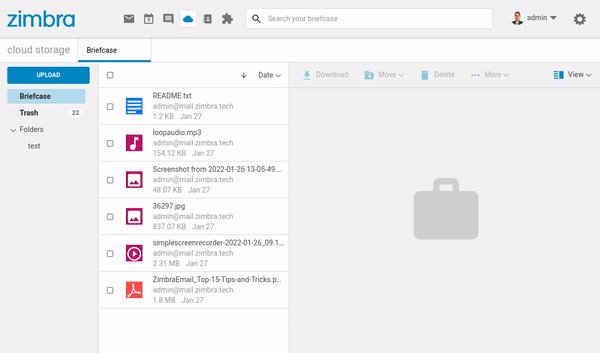
For example, you can set the cloud navigation button to bypass the screen below and go directly to Briefcase.
See additional videos in the documentation folder and animated gif images below.
Before installing the Zimlet, it takes 2 clicks to go to the Briefcase.
After installing the Zimlet, it takes 1 click to go to the Briefcase.
Cookbook Example
This Zimlet can also be modified to work in other verticals. For example, you can set a default chat application. Here’s the code to get an idea of how it works.
//Load components from Zimbra
import { route } from 'preact-router';
//Create function by Zimbra convention
export default function Zimlet(context) {
//Get the 'plugins' object from context and define it in the current scope
const { plugins } = context;
const exports = {};
exports.init = function init() {
plugins.register("slot::routes", RouteCloudApps);
function RouteCloudApps() {
if(parent.window.location.pathname==='/modern/cloudapps')
{
route('/cloudapps/briefcase');
}
}
};
return exports;
}
To make your own version, see the development guides: https://wiki.zimbra.com/wiki/DevelopersGuide
Thanks,
Your Zimbra Team




Comments are closed.