If you have ever written a Zimlet that includes HTML markup directly in JavaScript, you know that escaping and formatting the HTML can be a cumbersome and error prone process.
There is an easier way: Templates. Templates allow you to separate HTML markup from JavaScript code. This enables you to leverage HTML in your Zimlets without the formatting hassles.
The Problem
A common technique for using HTML markup within JavaScript is to use an Array() and append HTML markup data as array entries. Once you have all of the HTML markup in the Array(), you perform an Array.join() to create a single String that represents the HTML markup.
For example, say you wanted you to use the following HTML in your Zimlet:
<table border="0" cellspacing="0" cellpadding="2" width="100%">
<tbody>
<tr>
<td colspan="2">This is a sample table HTML code...</td>
</tr>
</tbody>
</table>
Using the Array() technique, your JavaScript would look like:
var htmlArray = new Array(); var i = 0;
htmlArray[i++] = "<table border="0" cellspacing="0" cellpadding="2" width="100%"><tbody><tr><td colspan="2">";
htmlArray[i++] = "This is a sample table HTML code...";
htmlArray[i++] = "</td></tr></tbody></table>";
htmlMarkup = html.join("");
Even with this simple HTML <table> example, you can see formatting the HTML into an Array() can be tedious. Plus, the extensive use of escaped characters makes it harder to debug the HTML markup. And if you include CSS and style elements with your HTML, the challenge only increases. It’s easy to see that using the JavaScript Array() technique can quickly become out-of-control.
The Solution
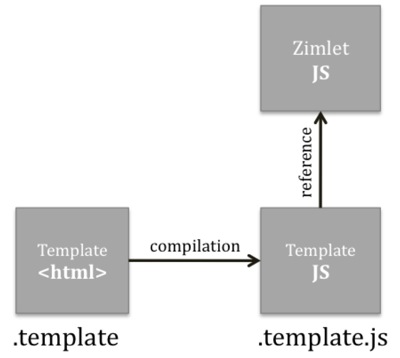
With Templates, you separate the HTML markup from your JavaScript code. You create a Template file that contains the HTML markup. That Template file gets compiled into JavaScript and that compiled Template can be referenced from your Zimlet JavaScript.

So instead of the JavaScript Array() technique described above, you can put the HTML markup directly in a Template file (just wrap the HTML in a <template> identification element) and compile.
Here is the same simple HTML <table> example from before in a Template file:
<template id="Simple">
<table border="0" cellspacing="0" cellpadding="2" width="100%">
<tbody>
<tr>
<td colspan="2">This is a sample table HTML code...</td>
</tr>
</tbody>
</table>
</template>
Compiling the Template file converts the HTML markup into JavaScript that can be referenced and used from your Zimlet. No longer do you have to format and escape the HTML markup by hand.
To reference the compiled Template from your Zimlet, first, in your Zimlet Definition File XML, <include> the compiled Template as a resource. Then, in your Zimlet JavaScript, use AjxTemplate.expand() to retrieve the HTML markup from the Template.
var html = AjxTemplate.expand("com_zimbra_template.templates.Simple#Simple");
Now the HTML markup is available for use in your Zimlet as you see fit.
A Word about Compiling Templates
Prior to Zimbra Collaboration Suite 6.0.5, you had to compile your Templates manually and include the compiled Templates with your Zimlet ZIP package. We have tried to make that manual compilation process a little easier by providing a simple Template Compiler utility found here.
But new with is ZCS 6.0.5 is automatic template compilation. Template files included with your Zimlet are compiled at Zimlet deploy time, eliminating the need for manual compilation. This automatic compilation is also supported when using the Development Directory, which makes iterative development even easier.
One More Thing
Your Template can be more than just static HTML markup. You can pass data to the compiled Template when you call AjxTemplate.expand() and reference dynamic data within your Template.
var dataArray = {phone: "123-456-7890"}; canvas.innerHTML = AjxTemplate.expand("com_zimbra_template.templates.Simple#Simple", dataArray);
Useful Links
More information on creating, compiling and using dynamic data with Templates can be found here:
http://wiki.zimbra.com/index.php?title=ZCS_6.0:Zimlet_Developers_Guide:Templates
There are also examples available in the Zimlet Developer’s Guide:
- This example shows using a simple Template to display HTML in a tab.
http://wiki.zimbra.com/index.php?title=ZCS_6.0:Zimlet_Developers_Guide:Examples:Tab_Template
- This example shows using a Template to display HTML in a dialog.
Happy coding!

Hi,
thanks for these Information about HTML and the Zimlets. Ist easyer than I thougt to customise the Zimlets.
Thx
Bavarian Burli