New with Zimbra Collaboration Suite 6.0 is the ability to create Zimlets that show-up as tab applications in the Zimbra Web Client. This powerful new feature, unique to the Zimbra platform, enables partners & customers to more easily integrate third-party applications with the Zimbra Web Client. And there are already new Zimlets taking advantage of this feature, like the Social Zimlet or the BroadSoft Zimlet.

Let’s take a look at how to implement some of the basic operations of this new feature…But first, some background: the Zimbra Web Client displays multiple default applications across the top of the interface as “tabs”. These applications include (based on your deployment configuration): mail, address book, calendar, tasks, documents and briefcase. With the Zimlet Tab feature, you can add “tabs” to this array of applications.
Creating the Tab
It starts with creating the tab in your Zimlet JavaScript code. A createApp() method has been added to the ZmZimletBase class. Since all zimlets extend ZmZimletBase, to create a tab, all you need to do is call the this.createApp() method from your Zimlet. The three parameters to createApp() are:
- Tab label: the visible text “label” for the tab (for example, “My Tab”).
- Tab icon: the CSS class to use for the icon in the tab.
- Tab tool tip: the tab tool tip shown when hovering over the tab.
So creating a tab is as simple as calling the following from your Zimlet:
this._tabAppName = this.createApp("My Tab", "zimbraIcon", "A new tab app");
This method returns a unique application name for the newly created tab. You will need this unique name to manage and retrieve the different components of the tab, so it’s best to capture this return value.
Listening for Tab Application Events
Your Zimlet will also receive application events as tab applications are launched for the first time and as a user navigates around the Zimbra Web Client between tab applications. The events will be received in the ZmZimletBase.appActive() and ZmZimletBase.appLaunch() methods. By implementing these methods in your Zimlet, you will be able to know when a user launches and switches between tab applications.
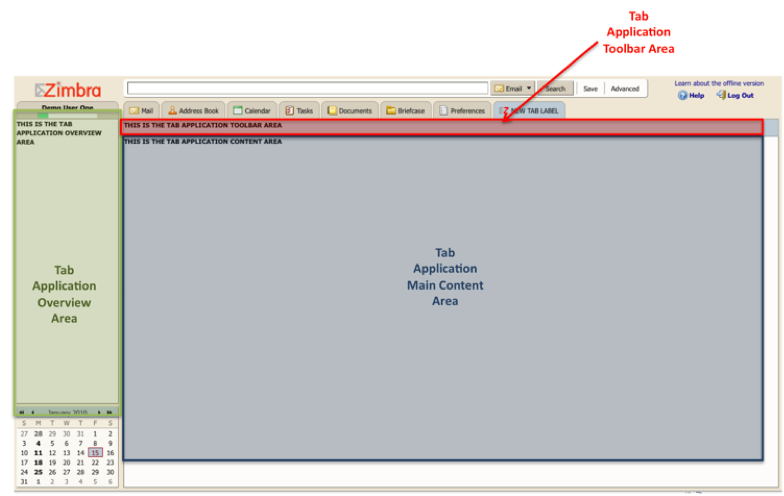
Anatomy of a Tab Application
The layout of a tab application includes the following: the Tab and the Content Areas (i.e. Toolbar, Main and Overview).
The Tab
The row of tab applications across the top of the Zimbra Web Client interface is managed by an application chooser, which is represented by the Zimbra JavaScript class ZmAppChooser. The ZmAppChooser class extends ZmToolBar, making the row of tab applications basically a toolbar with buttons that look like “tabs”.
That means, after tab creation, you can manage the actual “tab” for the application as a ZmAppButton. For example, you can obtain a handle to the tab “button” through the app chooser and set, among other things, the text label & the tool tip.
var controller = appCtxt.getAppController();
var appChooser = controller.getAppChooser();
// change the tab label and tool tip
var appButton = appChooser.getButton(this._tabAppName);
appButton.setText("NEW TAB LABEL");
appButton.setToolTipContent("NEW TAB TOOL TIP");
The Content Areas
You can set the various content areas of the tab to suit your Zimlet needs. The Toolbar area is the area directly under the row of tab applications. This is typically the place where you put toolbar buttons for application control. The Overview area is located on the left-side of the page. This area typically houses a navigation tree but you can set any content you see fit. The Main area is the primary content location for the tab and can be set with whatever application content as needed.

The Toolbar Area can be obtained from the ZmZimletApp and is represented as a ZmToolBar object:
var app = appCtxt.getApp(this._tabAppName);
var toolbar = app.getToolbar();
toolbar.setContent("<b>TAB APPLICATION - TOOLBAR AREA</b>");
The Main Area can be accessed directly from the ZmZimletApp:
var app = appCtxt.getApp(this._tabAppName);
app.setContent("<b>TAB APPLICATION - MAIN AREA</b>");
The Overview Area can be obtained from the ZmZimletApp and is represented as a ZmOverview object:
var app = appCtxt.getApp(this._tabAppName);
var overview = app.getOverview();
overview.setContent("<b>TAB APPLICATION - OVERVIEW AREA</b>");
So that’s the basics of tab applications and Zimlets. As you can see, by leveraging this new Zimlet Tab feature, you will be able to create new & powerful integrations with Zimbra Collaboration Suite.
More information on implementing your own Zimlet tab application can be found in the Zimlet Developer’s Guide at:
http://wiki.zimbra.com/index.php?title=ZCS_6.0:Zimlet_Developers_Guide:Introduction
http://wiki.zimbra.com/index.php?title=ZCS_6.0:Zimlet_Developers_Guide:Zimlet_Tab
Zimlet Tab Examples are available at:
http://wiki.zimbra.com/index.php?title=ZCS_6.0:Zimlet_Developers_Guide:Example_Zimlets#Tab_Zimlets
And checkout the Zimlet JavaScript API Reference for information on the ZmZimletBase class and tab application methods such as createApp(), appAction() and appLaunch():
http://files.zimbra.com/docs/zimlet/zcs/6.0/jsdocs/index.html

I use Zimbra Collaboration Suite for a long time. Recomend for everybody.
Hello,
I was hoping you could supply me with some more info with regards to the Broadsoft Zimlet. Like Configuration, implmentation.
Regards,
Comghall
That was some interesting stuff here on blog.zimbra.com Thanks for posting it.